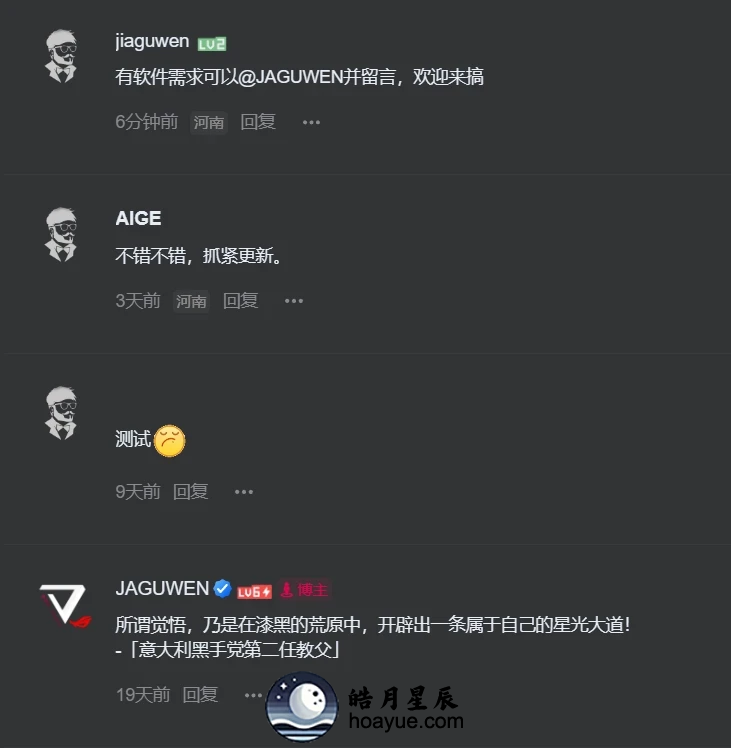
![图片[1]-添加微语页面-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907160314249-image.webp)
在日常生活中,我们常常在自己博客网站发表自己的一些文章,但我们当想发表一句简短的话语时,用文章发布的话就显得大材小用了,这时我们就需要一个可以发表一句话的功能页面,微语页面在这时候就起到了一个很好的作用。微语页面简单地说就像我们微信的朋友圈那样,简单实用。很适合发一些说说、一句话的感言等。
1、首先在子比主题目录的functions.php里面加入以下代码:
//微语add_action('init', 'my_custom_init'); <strong>function</strong> my_custom_init() { $labels = array( 'name' => '微语', 'singular_name' => 'singularname', 'add_new' => '发表微语', 'add_new_item' => '发表微语', 'edit_item' => '编辑微语', 'new_item' => '新微语', 'view_item' => '查看微语', 'search_items' => '搜索微语', 'not_found' => '暂无微语', 'not_found_in_trash' => '没有已遗弃的微语', 'parent_item_colon' => '', 'menu_name' => '微语' ); $args = array( 'labels' => $labels, 'public' => <strong>true</strong>, 'publicly_queryable' => <strong>true</strong>, 'show_ui' => <strong>true</strong>, 'show_in_menu' => <strong>true</strong>, 'query_var' => <strong>true</strong>, 'rewrite' => <strong>true</strong>, 'capability_type' => 'post', 'has_archive' => <strong>true</strong>, 'hierarchical' => <strong>false</strong>, 'menu_position' => <strong>null</strong>, 'supports' => array('title','editor','author') ); register_post_type('shuoshuo',$args); }2、然后在子比主题pages目录下新建一个weiyu.php文件,然后把下面代码放入weiyu.php文件中即可。
<?php/** * Template name: 微语页面 * Description: weiyu */// 获取链接列表get_header();$header_style = zib_get_page_header_style();?><main <strong>class</strong>="container"> <div <strong>class</strong>="content-wrap"> <div <strong>class</strong>="content-layout"> <?php <strong>while</strong> (have_posts()) : the_post(); ?> <?php <strong>if</strong> ($header_style != 1) { echo zib_get_page_header(); } ?> <?php endwhile; ?> <div <strong>class</strong>="box-body theme-box radius8 main-bg main-shadow"> <?php <strong>if</strong> ($header_style == 1) { echo zib_get_page_header(); } ?> <!--主体开始--> <style type="text/css"> #shuoshuo_content{padding: 10px; /*min-height: 500px;*/} /* shuo */ body.theme-dark .cbp_tmtimeline::before{background: RGBA(255, 255, 255, 0.06);} ul.cbp_tmtimeline{padding: 0;} div class.cdp_tmlabel > li .cbp_tmlabel{margin-bottom: 0;} .cbp_tmtimeline{margin: 30px 0 0 0; padding: 0; list-style: none; position: relative;} /* The line */ .cbp_tmtimeline:before{/*content: '';*/ position: absolute; top: 0; bottom: 0; width: 4px; background: RGBA(0, 0, 0, 0.02); left: 80px; margin-left: 10px;} /* The date/time */ .cbp_tmtimeline > li .cbp_tmtime{display: block; /* width: 29%; */ /* padding-right: 110px; */ max-width: 70px; position: absolute;} .cbp_tmtimeline > li .cbp_tmtime span{display: block; text-align: right;} .cbp_tmtimeline > li .cbp_tmtime span:first-child{font-size: 0.9em; color: #bdd0db;} .cbp_tmtimeline > li .cbp_tmtime span:last-child{font-size: 1.2em; color: #9BCD9B;} .cbp_tmtimeline > li:nth-child(odd) .cbp_tmtime span:last-child{color: RGBA(255, 125, 73, 0.75);} div.cbp_tmlabel > p{margin-bottom: 0;} /* Right content */ .cbp_tmtimeline > li .cbp_tmlabel{margin: 0 0 45px 65px; background: #9BCD9B; color: #fff; padding: .8em 1.2em .4em 1.2em; /* font-size: 1.2em; */ font-weight: 300; line-height: 1.4; position: relative; border-radius: 5px; transition: all 0.3s ease 0s; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15); cursor: pointer; display: block;} .cbp_tmlabel:hover{transform:scale(1.05); transform: translateY(-3px); z-index: 1; -webkit-box-shadow: 0 15px 32px rgba(0, 0, 0, 0.15) !important} .cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel{background: RGBA(255, 125, 73, 0.75);} /* The triangle */ .cbp_tmtimeline > li .cbp_tmlabel:after{right: 100%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; border-right-color: #9BCD9B; border-width: 10px; top: 4px;} .cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel:after{border-right-color: RGBA(255, 125, 73, 0.75);} p.shuoshuo_time{margin-top: 10px; border-top: 1px dashed #fff; padding-top: 5px;} /* Media */ @media screen and (max-width: 65.375em){.cbp_tmtimeline > li .cbp_tmtime span:last-child{font-size: 1.2em;} } .shuoshuo_author_img img{border: 1px solid #ddd; padding: 2px; float: left; border-radius: 64px; transition: all 1.0s;} .avatar{-webkit-border-radius: 100% !important; -moz-border-radius: 100% !important; box-shadow: inset 0 -1px 0 #3333sf; -webkit-box-shadow: inset 0 -1px 0 #3333sf; -webkit-transition: 0.4s; -webkit-transition: -webkit-transform 0.4s ease-out; transition: transform 0.4s ease-out; -moz-transition: -moz-transform 0.4s ease-out;} .zhuan{transform: rotateZ(720deg); -webkit-transform: rotateZ(720deg); -moz-transform: rotateZ(720deg);} </style> </head> <body> <div id="primary" <strong>class</strong>="content-area" style=""> <main id="main" <strong>class</strong>="site-main" role="main"> <div id="shuoshuo_content"> <ul <strong>class</strong>="cbp_tmtimeline"> <?php query_posts("post_type=shuoshuo&post_status=publish&posts_per_page=-1");<strong>if</strong> (have_posts()) : <strong>while</strong> (have_posts()) : the_post(); ?> <li> <span <strong>class</strong>="shuoshuo_author_img"><img src="https://q1.qlogo.cn/g?b=qq&nk=86512&s=640" <strong>class</strong>="avatar avatar-48" style="width:48px;height:48px"></span> <a <strong>class</strong>="cbp_tmlabel" href="javascript:void(0)"> <h4><?php the_title(); ?></h4> <p><?php the_content(); ?></p> <p></p> <p <strong>class</strong>="shuoshuo_time"><i <strong>class</strong>="fa fa-clock-o"></i> <?php the_time('Y年n月j日G:i'); ?> </p> </a> <?php endwhile;endif; ?> </li> </ul> </div> </main> </div> <script type="text/javascript"> $(<strong>function</strong> () { var oldClass = ""; var Obj = ""; $(".cbp_tmtimeline li").hover(<strong>function</strong> () { Obj = $(<strong>this</strong>).children(".shuoshuo_author_img"); Obj = Obj.children("img"); oldClass = Obj.attr("class"); var newClass = oldClass + " zhuan"; Obj.attr("class", newClass); }, <strong>function</strong> () { Obj.attr("class", oldClass); }) }) </script> <!--主体结束--> </div> <?php comments_template('/template/comments.php', <strong>true</strong>); ?> </div> </div> <?php get_sidebar(); ?></main><?phpget_footer();注:微语头像只需把代码中”https://q1.qlogo.cn/g?b=qq&nk=86512&s=640″修改成自己QQ号头像或者自己图片链接即可。
3、最后在后台—>页面—>新建页面—>找到“页面属性”选择“微语页面”—>填写标题—>发布就可以啦!
发表微语
发表微语只需在后台—>微语—>发表微语,然后发表自己喜欢的微语即可。
说明:因为微语页面采用主题添加代码的方式生成的页面,主题更新后会失效,所以更新主题时请及时备份文件代码,或者关注收藏本站。
好啦!子比主题添加微语页面的文章教程到这里就结束了!
© 版权声明
THE END


 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新









暂无评论内容