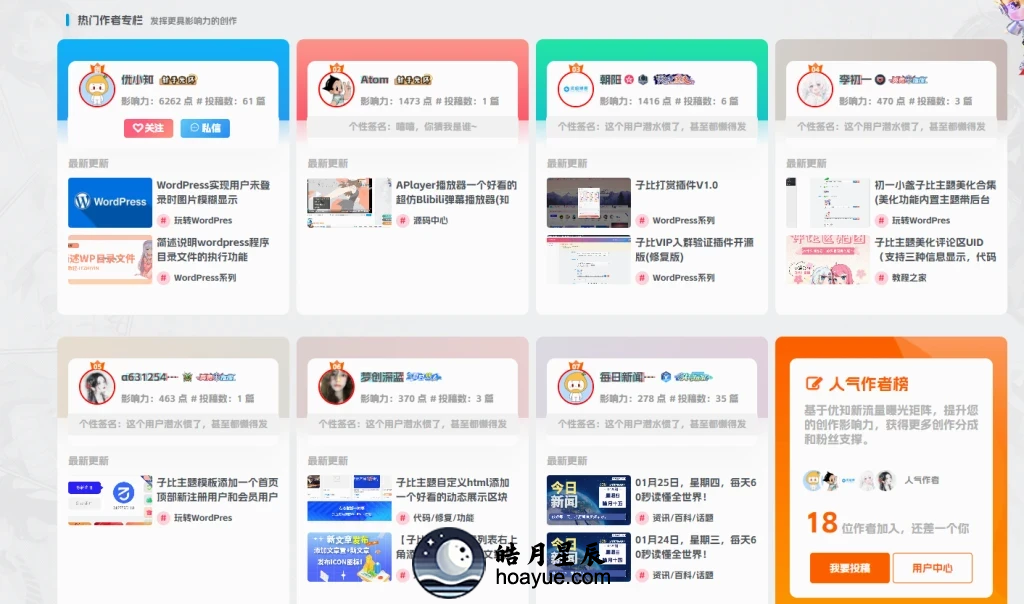
![图片[1]-侧边在线征稿小工具-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907164024429-image.webp)
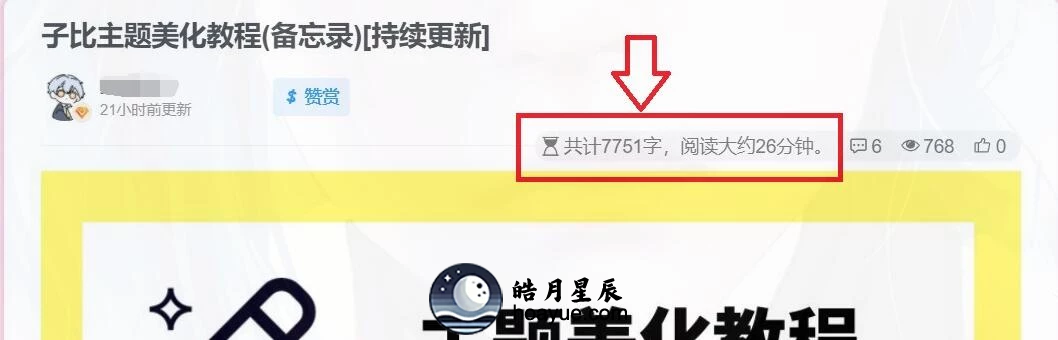
美化教程
代码:
<style type="text/css">
#update_version img{margin:0px 0 15px }#update_version a{width:30%;height:35px;border-radius:3px;text-align:center;line-height:35px;font-size:9pt;color:#fff;font-weight: 700;}.blog_link{background-color:#2ba9fa}.blog_link,.cms_link{float:left;margin-right:5%}.cms_link{background-color:#ff6969}.grid_link{float:left;background-color:#70c041}
</style>
<div id="update_version">
<a href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&[email protected]" target="_blank" rel="noopener"><img title="村少博客" src="https://www.cunshao.com/666666/meihua/%E5%9C%A8%E7%BA%BF145555.gif" alt="图片" style="border-radius:5px;" /></a>
<a class="blog_link" href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&[email protected]" target="_blank" style="background-image: linear-gradient(to right, #99CCCC, #FFCC99)" rel="noopener">发送邮件</a>
<a class="cms_link" href="https://www.cunshao.com/newposts" target="_blank" style="background-image: linear-gradient(to right, #FF9999,#996699)" rel="noopener">点击投稿</a>
<a class="grid_link" href="https://www.cunshao.com/gywm" target="_blank" style="background-image: linear-gradient(to right,#339933, #9933CC)" rel="noopener">关于我们</a>
</div>
<div>
<hr>
<a href="https://www.cunshao.com/posts-edit" target="_blank" rel="noopener">点击在线投稿</a>
<br>
投稿邮箱:<b>[email protected]</b>
<br>
交流 QQ:<b><a href="https://www.cunshao.com" target="_blank" rel="noopener">86512</a></b>
</div>© 版权声明
THE END


 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新









暂无评论内容