本教程为WordPress网站7B2主题美化论坛圈子系列美化教程合集,并会不定时更新
将原方形的用户头像转为圆形
![图片[1]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907194159415-bfab14491faae01f243e2866db9d73d4.jpeg.webp)
实现代码
添加于子主题style.css或者圈子circle.css
/*圈子用户头像美化*/
.topic-avatar img {
border-radius: 100%;
}演示
![图片[2]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907194549510-image.webp)
找到代码位置
在b2/Modules/Common/circle.php,原代码如下
再到后台切换时,权重排序就变成了评论时间排序了(字没变,但是功能变了)
可实现在网站圈子首页加轮播的幻灯片、推荐圈子模块等。
效果演示
![图片[3]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907195117874-image.webp)
设置教程
该功能基于B2主题官方原版的短代码。美化大致流程为:新建调用模块——选择位置插入模块
新建功能模块
位置顺序依次为:WordPress后台——B2主题设置——首页,增加新模块(圈子与幻灯片)。我这里演示的是手机端显示轮播幻灯片,电脑端显示推荐圈子,依次添加如下
![图片[4]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907195042650-image.webp)
![图片[5]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907195143496-image.webp)
注意模块下方的短代码,copy一下
![图片[6]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907195204471-image.webp)
调用功能模块
主题目录——archive-circle.php文件,在代码
<div id="primary-home" class="wrapper content-area">下方调用上面的功能模块即可,调用格式如下,替换下面的[b2_index_module key=quanzisas]部分即可,如果有多个依次复制
![图片[7]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907195239179-image.webp)
<!--调用推荐圈子/幻灯片轮播模块-->
<?php echo do_shortcode("把短代码放在这里");?>
<!--调用推荐圈子/幻灯片轮播模块-->效果演示
隐藏了原有电脑的发帖白框,切换为按钮显示
![图片[8]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907195430291-image.webp)
修改教程
教程修改起来比较复杂,大家直接上传替换circle-form文件即可(注意css和js)
文件下载:
放置于子主题的style.css或者主题文件circle.css
css文件
/*圈子发帖框美化*/
.po-form-box {
padding: 0px;
width: 100%;
background: rgb(255, 255, 255);
z-index: 4;
box-shadow: rgb(204, 204, 204) 0px 0px 18px;
}
#show-form.po-form-box{
display: block !important;
}
.po-form-box-in {
padding: 40px 28px 28px;
position: absolute;
margin: 0px auto;
left: calc(50% - 360px);
top: 75px;
width: 720px;
background: rgb(255, 255, 255);
border-radius: 10px;
}
#show-form.hbcen {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: block;
z-index: 999;
}
.po-top-submit {
position: absolute;
right: -480px;
margin-left: 15px;
margin-right: 10px;
}
.circle-info-in {
justify-content: inherit;
}
.topic-avatar {
width: 35px;
height: 35px;
}
.topic-name {
margin-left: 45px;
}
#show-form-hidden{
display: none !important;
}
@media screen AND (max-width: 768px){
.circle-zz.mobile-show {
background: rgb(0 0 0 / 0%);
}
#show-form-hidden{
display: block !important;
}
#show-form-hidden.hbcen {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: none;
z-index: 999;
}
#show-form.po-form-box{
display: none !important;
}
.quansfg-sas {
display: none;
}
.archive .b2-single-content {
margin-top: 0px;
}
.po-top-submit {
left: 245px;
margin: 0 auto;
}
.po-form-box-in{
position: sticky;
width: 100%;
padding: 40px 16px 28px;
}
.mobile-po-top.mobile-show{
border-bottom: 0px solid #5c92e5;
margin-top: 4px;
padding: 1px 1px 1px 1px;
}
.po-form-box{
border-radius: 0px;
}
.mobile-show{
z-index: 4;
}
.circle-info-left h1 a{
width: 100px;
}
}js文件
放置于子主题的child.js或者创建文件单独引用
function function_drag(ele) { $(ele).mousedown(function (e) { var positionDiv = $(this).offset(); var distenceX = e.pageX - positionDiv.left; var distenceY = e.pageY - positionDiv.top; $(document).mousemove(function (e) { var x = e.pageX - distenceX; var y = e.pageY - distenceY; if (x < 0) { x = 0; }
ELSE if (x > $(document).width() - $(ele).outerWidth(true)) { x = $(document).width() - $(ele).outerWidth(true); } if (y < 0) { y = 0; }
ELSE if (y > $(document).height() - $(ele).outerHeight(true)) { y = $(document).height() - $(ele).outerHeight(true); } $(ele).css({ 'left': x + 'px', 'top': y + 'px' }) }) $(document).mouseup(function (e) { $(document).off('mousemove'); }) }) } function_drag('.drag');演示效果
![图片[9]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907200157245-image.webp)
实现代码
同上,子主题style.css或者circle.css
/*圈子文章卡片双排*/
.topic-file-box, .topic-card-box { width: auto;}
.topic-card-box li { margin-right: 12px; width: 45%; display: inline-block;}
@media screen and (max-width:768px){.topic-card-box li { width: 80%; }}效果演示
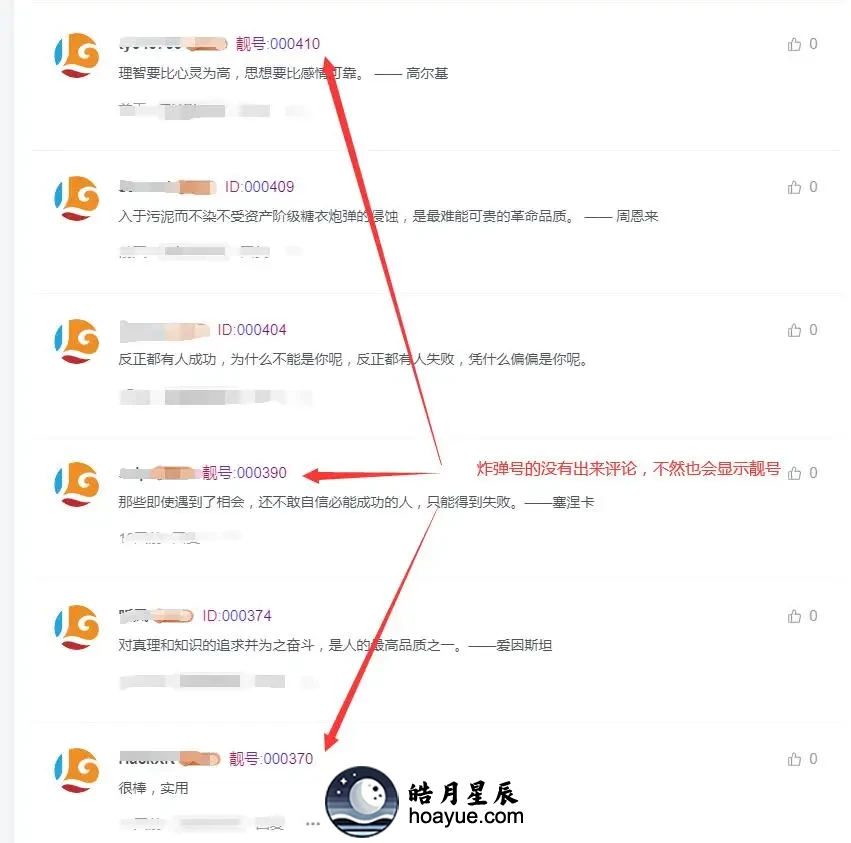
如图,帖子左下角的点赞、右下角的评论以及右上角的圈子话题
![图片[10]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907200318206-image.webp)
实现代码
首先,需要引入阿里巴巴图标
美化左下角点赞:circle-topic-footer.php文件(主题文件目录),找到如下代码处(搜topic-footer-left)
<!--点赞美化-->
<div class="topic-footer">
<div class="topic-footer-left">
<button :class="['text',{'picked b2-color':item.meta.vote.isset_up}]" @click="postVote(ti,'up',item.topic_id)"><svg class="icon" aria-hidden="true"><use xlink:href="修改的图标代码:#icon-xcbtmw-dianzan1"></use></svg><b v-text="item.meta.vote.up"></b></button>
<button :class="['text',{'picked b2-color':item.meta.vote.isset_down}]" @click="postVote(ti,'down',item.topic_id)"><svg class="icon" aria-hidden="true"><use xlink:href="修改的图标代码:#icon-xcbtmw-dianzan1-copy"></use></svg></button>替换成上面的代码即可,注意需要修改的点赞图标位置是:#icon-dianzan1,找到你喜欢的,替换即可
美化右下角评论:同文件,代码搜,相同的方法替换即可
<span v-else><?php echo __('参与讨论','b2'); ?></span>美化圈子右上角:circle-topic-content.php文件夹,代码位置为
<b class="circle-hash">
<svg width="16" height="16" viewBox="0 0 36 36"><g fill-rule="evenodd"><path d="M18 0c9.941 0 18 8.059 18 18 0 2.723-.604 5.304-1.687 7.617v6.445a2.25 2.25 0 0 1-2.096 2.245l-.154.005-6.446.001A17.932 17.932 0 0 1 18 36C8.059 36 0 27.941 0 18S8.059 0 18 0z" fill-opacity=".1"></path><path d="M23.32 7.875c.517 0 .948.18 1.293.54.296.294.444.632.444 1.015a.589.589 0 0 1-.037.202l-.258 2.17c0 .18.087.27.259.27h.96c.592 0 1.097.185 1.516.557.419.372.628.828.628 1.369 0 .54-.21 1.003-.628 1.386a2.166 2.166 0 0 1-1.515.574h-1.478c-.197 0-.308.09-.333.27l-.517 3.684c-.025.158.049.237.221.237h1.22c.591 0 1.096.191 1.515.574.419.384.628.845.628 1.386 0 .54-.21 1.003-.628 1.386a2.166 2.166 0 0 1-1.515.574h-1.7c-.172 0-.27.08-.296.237l-.273 2.062c-.05.495-.283.912-.702 1.25a2.282 2.282 0 0 1-1.478.507c-.518 0-.949-.18-1.294-.54-.295-.294-.443-.632-.443-1.015 0-.067.012-.135.037-.202l.236-2.062c.025-.158-.049-.237-.221-.237h-3.732c-.198 0-.296.08-.296.237l-.31 2.062a1.96 1.96 0 0 1-.721 1.25c-.407.338-.88.507-1.423.507-.517 0-.948-.18-1.293-.54-.296-.294-.444-.632-.444-1.015v-.202l.274-2.062c.025-.158-.062-.237-.259-.237h-.739a2.166 2.166 0 0 1-1.515-.574c-.419-.383-.628-.845-.628-1.386 0-.54.21-1.002.628-1.386a2.166 2.166 0 0 1 1.515-.574h1.257c.172 0 .27-.079.295-.237l.48-3.684c.025-.18-.06-.27-.258-.27h-.924a2.166 2.166 0 0 1-1.515-.574c-.419-.383-.628-.84-.628-1.37 0-.529.21-.985.628-1.368a2.166 2.166 0 0 1 1.515-.575h1.515c.197 0 .308-.09.333-.27L13.01 9.6c.074-.474.314-.88.72-1.217.407-.338.881-.507 1.423-.507.518 0 .949.18 1.294.54.27.294.406.62.406.98v.237l-.294 2.17c-.025.18.061.27.259.27h3.769c.172 0 .27-.09.295-.27l.295-2.203c.074-.474.314-.88.72-1.217.407-.338.881-.507 1.423-.507zm-3.316 7.875h-3.49c-.157 0-.256.071-.296.213l-.014.077-.45 3.956c-.02.145.029.228.144.249l.064.005h3.524c.134 0 .22-.059.26-.176l.016-.078.484-3.956c.02-.166-.037-.26-.17-.284l-.072-.006z" fill-rule="nonzero"></path></g></svg>
</b>将这堆替换为一个阿里巴巴图标(自选一个即可)
<svg class="icon" aria-hidden="true"><use xlink:href="修改的图标代码:#icon-xcbtmw-dianzan1"></use></svg>演示效果
![图片[11]-7b2主题美化之论坛圈子教程合集-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240907200535127-image.webp)
实现教程
下载下面的四个文件,然后在footer.php,<?php wp_footer(); ?>代码下方引用即可,注意文件的地址,我这里是根目录自建的文件夹
<!--圈子提示功能-->
<link rel="stylesheet"href="/vip/autoxcbtmw.css">
<script type="text/javascript" src="/vip/circle.intallsxcbtmw.js"></script>
<script type="text/javascript" src="/vip/intronsxcbtmw.js"></script>
<script type="text/javascript" src="/vip/loadxcbtmw.js"></script>

 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新









- 最新
- 最热
只看作者