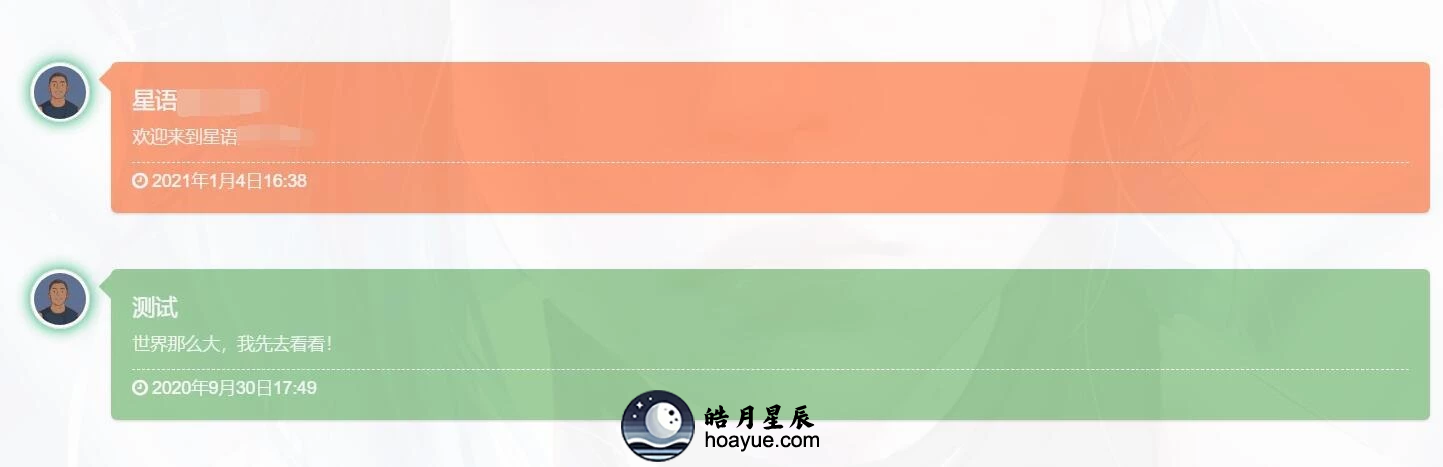
小工具demo(自定义HTML)h3标题
![图片[1]-主题侧边栏+自定义HTML+全局小工具标题mac风格-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240911101644111-image.webp)
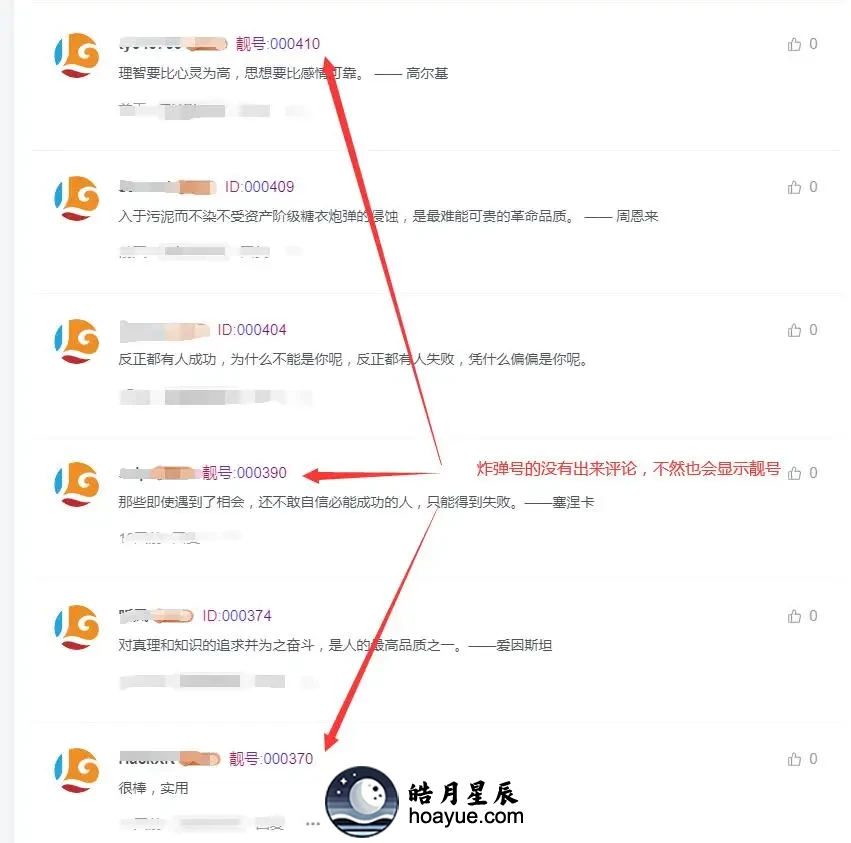
小工具demo(主题侧边栏)
![图片[2]-主题侧边栏+自定义HTML+全局小工具标题mac风格-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240911101658993-image.webp)
小工具demo(主题底部全宽)适应手机端
![图片[3]-主题侧边栏+自定义HTML+全局小工具标题mac风格-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240911101709240-image.webp)
JS代码
放入主题目录:functions 文件
css代码:
放到主题自定义style里
/*自定义html侧边栏H3标题样式*/
h3.widget-titlee {
font-size: 16px;
font-weight: 500;
color: #333;
text-transform: uppercase;
padding-bottom: 13px;
margin-top: 2px;
margin-bottom: 15px;
position: relative;
border-bottom: 1px solid #ddd;
text-shadow: 0 0.25px 1.5px rgba(0,0,0,0.25);
}
h3.widget-titlee:after {
content: " ";
position: absolute;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #ff5d58 !important;
width: 12px;
height: 12px;
-webkit-box-shadow: 20px 0 #ffb528,40px 0 #26c73d;
box-shadow: 20px 0 #ffb528,40px 0 #26c73d;
top: 5px;
right: 45px;
}
h3.widget-titlee:after {
content: " ";
position: absolute;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #ff5d58 !important;
width: 12px;
height: 12px;
-webkit-box-shadow: 20px 0 #ffb528,40px 0 #26c73d;
box-shadow: 20px 0 #ffb528,40px 0 #26c73d;
top: 5px;
right: 45px;
}
/*自定义html侧边栏H3标题样式*/
/*主题小工具*/
.title-theme:after {
content: " ";
position: absolute;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #ff5d58 !important;
width: 12px;
height: 12px;
-webkit-box-shadow: 20px 0 #ffb528,40px 0 #26c73d;
box-shadow: 20px 0 #ffb528,40px 0 #26c73d;
top: 5px;
right: 45px;
}
/*主题小工具*/
温馨提示:
本文最后更新于2024-09-22 19:45:40,某些文章具有时效性。
若有解压密错误或链接已失效,请在下方留言或在 微信公众号留言。
获取解压密码方式:
搜索并关注公众号【资源星球ResourceStar】
回复关键字【皓月星辰】即可免费获取
喜欢就支持一下吧


 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新








- 最新
- 最热
只看作者