图片展示
![图片[1]-文章底部添加最后更新时间或过期失效提示-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240919224618182-image.webp)
教程
分为三个步骤
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
//文章过期提示开始
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>或联系<a target="_blank" title="xx站" href="http://wpa.qq.com/msgrd?v=3&uin=1628050&site=qq&menu=yes"><b>站长</b></a>。</div >';
}
echo $custom_content;
}
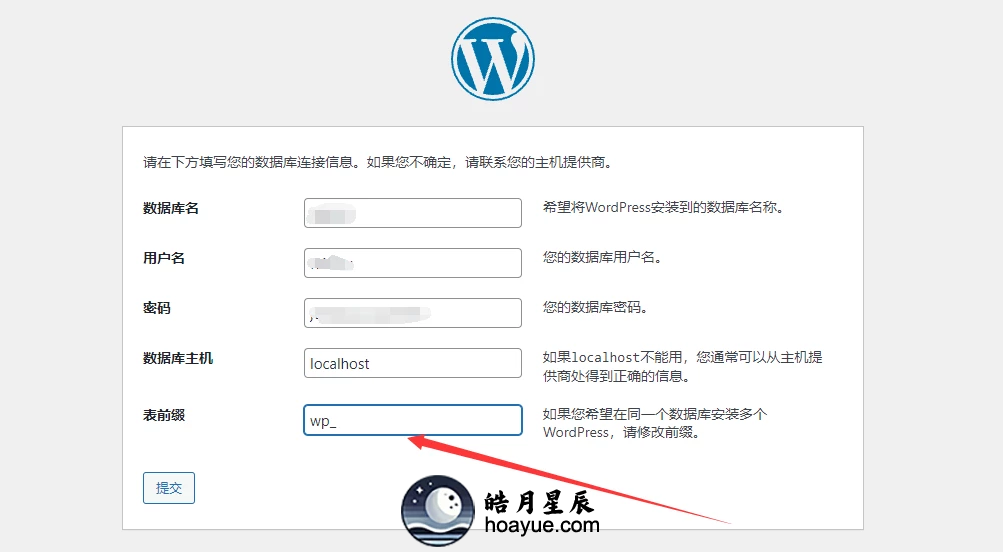
//文章过期提示结束2.在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(我的是在 322 行,因为我的代码有改动,所有不确定行数,见下图)下面添加下方代码即可。
![图片[2]-文章底部添加最后更新时间或过期失效提示-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240919224723520-image.webp)
3.文章分页代码放置
article_time_update();//文章过期提示4.CSS 代码:(在自定义 CSS 样式添加下面代码)
© 版权声明
THE END


 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新









- 最新
- 最热
只看作者