前言
经常看到很多的网站顶部或者侧边有显示天气状态的小条幅,看着也美观,寻思着也在自己的小站上显示天气。大体的思路是能识别用的ip地址来确认位置然后以代码形式在前台显示出。
g经过在百度上搜索一番,发现一个很不错的天气api,免费提供天气代码调用。用户可以选择自己喜欢的模板样式,修改好后还可以实时预览。真的是很方便美观,设置方法在wp主题后台-外观–小工具–超级嵌入模块,设置到直接喜欢的位置,并填入上述代码,就可以拥有属于自己的天气预报。
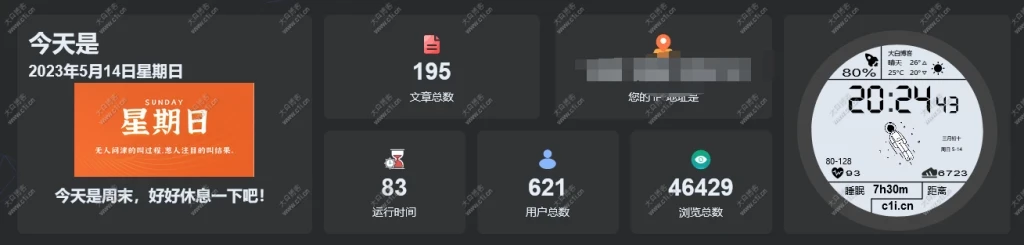
效果图
![图片[1]-通过模块配置在网站侧边栏添加实时天气教程-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240929103631597-image.webp)
教程
1、首先进入 天气api网站 选择一个自己喜欢的样式并复制代码。
![图片[2]-通过模块配置在网站侧边栏添加实时天气教程-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240929103729278-image.webp)
2、进入WordPress后台 - 外观小工 - 超级嵌入粘贴代码
放到合适的位置
![图片[3]-通过模块配置在网站侧边栏添加实时天气教程-皓月星辰](https://hoayue.com/wp-content/uploads/2024/09/20240929103739610-image.webp)
© 版权声明
THE END


 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新









- 最新
- 最热
只看作者